De 'Mindshare Economie' van Bol.com
Waarom een aantrekkelijke hoofdafbeelding zo belangrijk is, en op welke 5 punten je moet optimaliseren.
Mindshare = Aandacht = Verkopen.
Als verkoper op Bol.com zijn er eigenlijk maar twee getallen waar je je zorgen om moet maken, dat zijn klantbezoeken en het conversiepercentage.
Meer klantbezoeken staat gelijk aan meer potentiële kopers op jouw product pagina.
Een hoger conversiepercentage staat gelijk aan meer potentiële kopers op jouw product pagina, die het product ook aankopen.
Het begrijpen ervan is simpel, het succesvol toepassen is wat minder rechtdoorzee.
Om meer klantbezoeken te krijgen wil je dus meer verkeer naar jouw product pagina krijgen, hier zijn een aantal manieren voor zoals: keyword optimalisatie, advertenties, promoties, Google advertenties, affiliate pages en meer.
Maar vandaag wil ik het even over de hoofdafbeelding hebben, misschien wel het belangrijkste van allemaal. Vooral op een productvergelijkingsplatform zoals Bol.com. Het doel van Bol is om de klant het meest geschikte product voor te schotelen voor haar benodigdheden en wensen en het eerste wat de klant hierbij ziet is de hoofdafbeelding.
Des te vaker jouw hoofdafbeelding gezien wordt, maar ook vooral des te beter jouw product gepresenteerd wordt, hoe groter de kans dat een klant op jouw product pagina terecht komt.
Mindshare = aandacht = verkopen.
Dus hoe pak je die ‘mindshare’ kwestie aan met jouw hoofdafbeelding?
Hoofdafbeelding Tip #1: Formaat
Om het ideale formaat van je hoofdafbeelding te achterhalen moeten we eerst naar de schopervaring gaan kijken, deze heeft namelijk kleine verschillen per platform:
Mobiele Bol.com app: resized hoofdafbeeldingen automatisch naar 2000x2000.
Mobiel in browser: geeft het formaat weer dat geüpload wordt.
Browser PC: geeft ook het formaat weer dat geüpload wordt.
Nu weten we dat de meeste aankopen ongeveer 60% via mobiel gedaan worden, waarschijnlijk het meeste ook via de Bol.com app, hier kunnen we dus weinig aan veranderen. Maar, we hebben dus wel invloed op het formaat van de PC en mobiel in-browser aankopen.
PC en Mobiele in-browser shopping.
Deze eerste afbeelding heeft bv een aspect ratio van bijna 1:1.
Deze afbeelding heeft een aspect ratio van 1:1,5.
In centimeters op mijn beeldscherm (op mijn PC) neemt afbeelding (1) 5 cm ruimte in beslag en afbeelding (2) een ruimte van 6.4 cm. Oftewel 28% meer ruimte. Op de mobiele browser is afbeelding (1) 1.8 cm en afbeelding (2) 2.8 cm. Dat is wel 55% meer ruimte.
Hoofdafbeelding Tip #2: Opvulling
Zoals je waarschijnlijk wel opgemerkt hebt is er naast het formaat ook een duidelijk verschil in de opvulling van de twee afbeeldingen. Hierbij zal ik je even een voorbeeld van de shop-ervaring in de mobiele app geven:
In voorbeeld (1) zie je dat het product zelf nogal klein afgebeeld is, in voorbeeld (2) vult het product zelf het vierkant veel beter op. Voorbeeld (2) levert veel meer ‘mindshare’ op voor het product zelf.
Hoofdafbeelding Tip #3: Aanzicht
In de categorie van peper- en zoutmolens gebruiken de meeste verkopers een staand aanzicht recht van voren. Maar om op te vallen willen je juist een ander aanzicht creëren, een ‘scrolstopper’.
Deze afbeelding is hier een goed voorbeeld van, het valt namelijk heel erg op tussen de rest van de producten.
Bovendien creëert het schaduwgebruik hier ook diepte in de afbeelding.
Bonus: een foto die is genomen vanuit een lage hoek doet een product groter en daardoor meer premium lijken.
Hoofdafbeelding Tip #4: Sfeer
De volgende tip is om sfeer of beleving in jouw hoofdafbeelding te brengen. Hierbij leen ik even een sterk voorbeeld van een ander keuken product, deze Ninja Blender. De hoofdafbeelding vertelt al een aantal dingen, zonder de de klant iets hoeft te lezen:
De blender is geschikt voor smoothies.
Er kom een smoothie beker bij deze set.
Je kan er ijs mee malen.
Dit speelt ook in op veelgestelde vragen en redenen waarom een klant zo’n product wil kopen, slimme truck.
Hoofdafbeelding Tip #5: Kleurgebruik en Contrast
Als laatste, kunnen kleurgebruik en contrast voor meer klikken en ‘mindshare’ zorgen. Hiervoor hoef ik eigenlijk geen nieuw voorbeeld erbij te pakken, want de bovenstaande blender illustreert de toepassing al perfect.
Het gebruik van contrasterende kleuren geeft een afbeelding dat ‘pop out’ effect. Bij keukenproducten is dat vaak een inkoppertje. Maar het is ook zeker te gebruiken in andere categorieën.
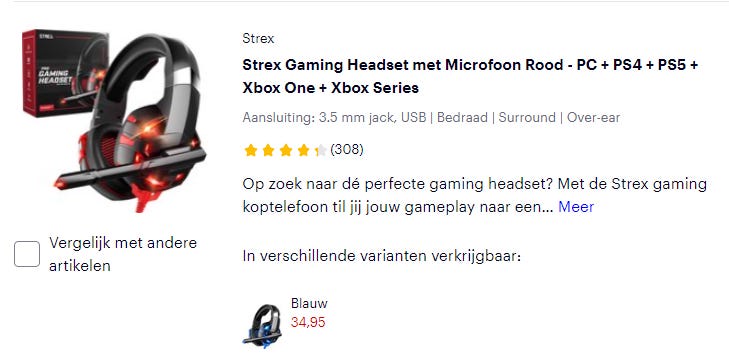
Zoals je hieronder ziet maakt Strex ook gebruik van een uniek kleureffect, wat de lichtfunctie om hun koptelefoon benadrukt. Bovendien is zo’n ‘flare’ een andere ‘scrolstopper’.
Laatste Adviezen
Wat misschien wel belangrijker is dan deze vijf tips is A/B testen. Elke categorie is anders en trekt een andere groep klanten aan, wat werkt bij peper- en zoutmolen hoeft dus niet per sé ook te werken bij headsets. Wel geven deze vijf tips een framework waarmee je kan beginnen te testen.
Bol.com Richtlijnen
Bol.com heeft natuurlijk een aantal richtlijnen waaraan ze willen dat verkopers aan voldoen. Hieronder zie je deze specifiek voor de hoofdafbeelding:
Het opvolgen van de richtlijnen is verstandig, enkel, is naar mijn mening het stukje: ‘waarop geen schaduw zichtbaar is’ een regel waar je je niet altijd aan wilt houden.
Het verschil wat slim schaduwgebruik kan brengen in de diepte en ‘perceived value’ van een afbeelding weegt namelijk op tegen conform zijn aan deze specifieke richtlijn (try at your own risk). Bovendien doen grote merken zoals Philips het ook gewoon.
Google Shopping Richtlijnen
Bol.com adverteert zelf ook op Google, alleen wanneer jouw producten worden gepromoot in deze campagnes is niet helemaal duidelijk. Ik neem aan dat de bestverkopende producten vaker meegenomen worden. Google Shopping heeft bepaalde richtlijnen voor hun afbeeldingen, een paar van deze richtlijnen zijn:
Gebruik geen ontwerpelementen, zoals een rand.
Gebruik geen (promotionele) tekst op de afbeelding.
De verpakking moet multidimensionaal zijn.
Gebruik geen extra elementen in de afbeelding.
Over het laatste punt, losse peperkorrels bij een pepermolen zouden volgens Google Shopping haar richtlijnen al niet geaccepteerd worden. Maar omdat het nogal onzeker is of je meegenomen wordt in campagnes of niet, zou ik het niet uitsluiten om ten minste te testen.
Conclusie
In dit artikel heb ik je 5 tips gegeven voor het maken van een betere hoofdafbeelding:
Tip #1: Formaat
Tip #2: Opvulling
Tip #3: Aanzicht
Tip #4: Sfeer
Tip #5: Kleurgebruik en sfeer
Hiernaast is het altijd verstandig om A/B te testen met verschillende aanpassingen, aangezien er verschillen zitten tussen de verschillende categorieën en klantgroepen.
Als laatste wil ik je ook meegeven om op de hoogte te zijn en blijven van Bol.com haar richtlijnen, enkel mogen we sommige regels wel nemen met een korrel zout.
Bol.com designer?
Op zoek naar een ervaren designer die jouw nieuwe hoofdafbeeldingen, product afbeeldingen of merkmateriaal kan verzorgen? Stuur me dan een berichtje op LinkedIn en ik help je graag.